Grama
Grama
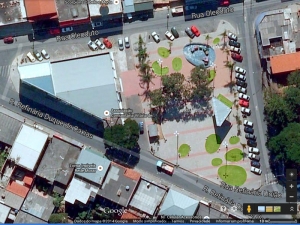
Praça Tancredo Neves
Participative Landscape Design
Trabalho apresentado no 49 th IFLA World Congress - Lanscapes in Transition em Cape Town, África do Sul. 2012
OBRIGAR Itens Relacionados
Primeiro Passo:
- Extrenções >> Gerenciador de Módulos >> Novo >> K2 Content
- Título: ID do Item K2
- Fonte: Selecionar Itens Espercíficos
- Selecionar itens específicos e selecionar um por um (pode ordenar arrastando e soltando)
- Salvar
Segundo Passo:
- Ir no Item K2 >> Opções de visualização do item >> Itens relacionados >> Itens relacionados (por tag) >> Ocultar
- Salvar
Edifício Nazareno Bragança
Praça Irmã Maria de Paula
Residência S
Apartamento JB
TV CULTURA - ITABIRA
Issuu
Para inserir uma publicação ISSUU no site, não há referência melhor do que o próprio ISSUU para aprender como fazê-lo.
O ISSUU é um "third part service" (serviço de terceiros), que pode a qualquer momento alterar a forma como insere uma publicação em sites externo a ele. Se por acaso uma publicação do ISSUU deixar de funcionar em seu site, pesquise a solução em http://help.issuu.com/hc/en-us.
Seguem dois links específicos que serão de maior ajuda:
- http://help.issuu.com/hc/en-us/articles/204816078-How-to-embed-Issuu-on-your-website-for-publishers-
- http://help.issuu.com/hc/en-us/articles/204815948-How-to-embed-Issuu-on-your-website-for-readers-
Atualmente há 2 itens K2 publicados com conteúdo ISSUU, e a única forma de checar é pela Administração, na aba "Conteúdo", clicando no botão "Editor de Código Fonte". Você verá um código que se assemelha ao código abaixo:
<div class="issuuembed" style="width: 525px; height: 525px;" data-configid="13204338/13869956"> </div>
Porém, ao que parece o ISSUU já alterou a código de inserção dos novos conteúdos, por isso a importância de sempre procurar pela documentação do ISSUU e se reportar a ele devido a qualquer problema.
Galerias de Imagens
É possível fazer vários simple image gallery pro dentro de um mesmo assunto?
As instruções que se seguem são relativas à criação/edição de "Itens K2".
Há três formas de se criar/editar uma galeria de imagens.
Independente da forma, tente limitar a maior dimensão da imagem (altura ou largura) em 600px, para que ela se enquadre na grande maioria de monitores.
1 - Criando uma Galeria por "Componentes >> K2 >> Itens"
Pela aba "Galeria de Imagens", suba um arquivo .ZIP contendo todas as imagens.
Atente para as restrições quanto ao peso do arquivo .ZIP. Cada Servidor limita o peso dos arquivos carregados, seu arquivo não pode pesar mais que o limite.
Aconselhamos o programa "7-zip" para compactar as imagens em arquivo .ZIP. Esse programa pode ser baixado gratuitamente em http://www.7-zip.org/download.html.
Basta abrir o programa, navegar até a pasta onde se encontram as imagens, selecioná-las e clicar no botão "Adicionar".
Abrirá uma caixa de diálogo onde deve selecionar o formato de compactação "ZIP" e clicar em "OK". Nela também há a possibilidade de alterar o nome do arquivo final.
Aguarde a barra de progresso indicar o fim da compactação, e o arquivo .ZIP está pronto para ser enviado ao Servidor.
Vantagem
- Uma vez compactados os arquivos de imagem, é fácil carregá-las pela aba "Galeria de Imagens" do Item K2. A Administração de encarrega de descompactar as imagens e criar a galeria dentro do Item K2.
Desvantagens
- Para inserir ou retirar quaisquer quantidades de imagens após a criação da Galeria, deve-se editar o arquivo .ZIP original, inserindo ou retirando imagens, e subi-lo novamente.
- O limite do peso do arquivo, imposto pelo servidor.
2 - Criando uma Galeria por "Componentes >> Simple Image Gallery Pro >> K2 Galleries"
Aqui você pode criar Galerias de Imagens para Itens K2 já existentes.
Ao clicar em "+ New Gallery" (Nova Galeria), será aberta uma janela onde deverá escolher em qual "Item K2" será cria essa nova Galeria.
Após escolhido o "Item K2", clique em "+ Add Images" (Adicionar Imagens), e escolha as imagens em seu computador. Você pode selecionar várias ao mesmo tempo. Por fim, confirme e aguarde todas serem carregadas.
Na tela seguinte você confere as imagens e pode dar título e descrição a elas. Pode também deletar algumas imagens individualmente ou selecionado várias de uma vez.
Vantagens
- Fácil de inserir/editar/visualizar/excluir quaisquer imagens.
- Interface amigável.
Desvantagem
- O limite do peso do arquivo, imposto pelo servidor. Pode-se burlar esse limite subindo as imagens "em lotes".
3 - Criando uma Galeria por "Componentes >> Simple Image Gallery Pro >> Site Galleries"
Aqui você pode criar Galerias de Imagens independentes dos Itens K2.
Há a possibilidade, inclusive, de que uma galeria criada por aqui apareça em quantos Itens K2 você quiser, ou em nenhum.
Ao clicar em "+ New Gallery" (Nova Galeria), será aberta uma janela onde deverá escolher um nome com o qual será criada a "Pasta" dessa nova Galeria.
Depois de criada a "Pasta", clique em "+ Add Images" (Adicionar Imagens), e escolha as imagens em seu computador. Você pode selecionar várias ao mesmo tempo. Por fim, confirme e aguarde todas serem carregadas.
Na tela seguinte você confere as imagens e pode dar título e descrição a elas. Pode também deletar algumas imagens individualmente ou selecionado várias de uma vez.
Para que essa Galeria apareça, deve-se, no editor de texto do "Item K2" (aba "Conteúdo"), inserir o "código da galeria", que é o "Path" informado em "Componentes >> Simple Image Gallery Pro >> Site Galleries", embaixo de cada "Pasta" criada, e dentro das "Tags" {gallery}exemplo{/gallery}
Exemplo
- Criei uma Galeria e dei o nome à "Pasta" de "portfolio";
- Em um "Item K2", no meio do texto, inseri o "código" {gallery}portfolio{/gallery};
- Pronto! A Galeria aparecerá no site no ponto do texto onde inseri o código.
Vantagens
- Fácil de inserir/editar/visualizar/excluir quaisquer imagens;
- Interface amigável;
- Pode ser inserida em qualquer parte do texto do "Item K2";
- Pode ser inserida em mais de um "Item K2".
Desvantagens
- O limite do peso do arquivo, imposto pelo servidor. Pode-se burlar esse limite subindo as imagens "em lotes";
- A Galeria deve ser inserida "na mão", pelo "código da galeria".
Conclusão
- Se você precisa de apenas uma Galeria de Imagens em seu Item, cria pela aba "Galeria de Imagens" em "Componentes >> K2 >> Itens", é o local mais fácil e rápido.
Quando precisar editá-las, edite por "Componentes >> Simple Image Gallery Pro >> K2 Galleries", assim não precisa repetir o trabalho de (re)criação de uma Galeria. - Se você precisa de mais de uma Galeria de Imagens em seu Item, você pode ter uma delas criada pelo "Componentes >> K2 >> Itens" e as outras por "Componentes >> Simple Image Gallery Pro >> Site Galleries", ou todas criadas por "Componentes >> Simple Image Gallery Pro >> Site Galleries"